一、编辑器添加表情按钮
将下面代码添加到主题functions模板最后的“// 全部结束”注释后面:
展开收缩
//添加表情
function fa_get_wpsmiliestrans(){
global $wpsmiliestrans;
$wpsmilies = array_unique($wpsmiliestrans);
foreach($wpsmilies as $alt => $src_path){
$output .= '<a class="add-smily" data-smilies="'.$alt.'"><img class="wp-smiley" src="'.get_bloginfo('template_directory').'/img/smilies/'.rtrim($src_path, "gif").'gif" /></a>';
}
return $output;
}
add_action('media_buttons_context', 'fa_smilies_custom_button');
function fa_smilies_custom_button($context) {
$context .= '<style>.smilies-wrap{background:#fff;border: 1px solid #ccc;box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.24);padding: 10px;position: absolute;top: 60px;width: 380px;display:none}.smilies-wrap img{height:24px;width:24px;cursor:pointer;margin-bottom:5px} .is-active.smilies-wrap{display:block}</style><a id="insert-media-button" style="position:relative" class="button insert-smilies add_smilies" title="添加表情" data-editor="content" href="javascript:;">
添加表情
</a><div class="smilies-wrap">'. fa_get_wpsmiliestrans() .'</div><script>jQuery(document).ready(function(){jQuery(document).on("click", ".insert-smilies",function() { if(jQuery(".smilies-wrap").hasClass("is-active")){jQuery(".smilies-wrap").removeClass("is-active");}else{jQuery(".smilies-wrap").addClass("is-active");}});jQuery(document).on("click", ".add-smily",function() { send_to_editor(" " + jQuery(this).data("smilies") + " ");jQuery(".smilies-wrap").removeClass("is-active");return false;});});</script>';
return $context;
}文章源自HAM小站-https://bh8sel.com/844.html
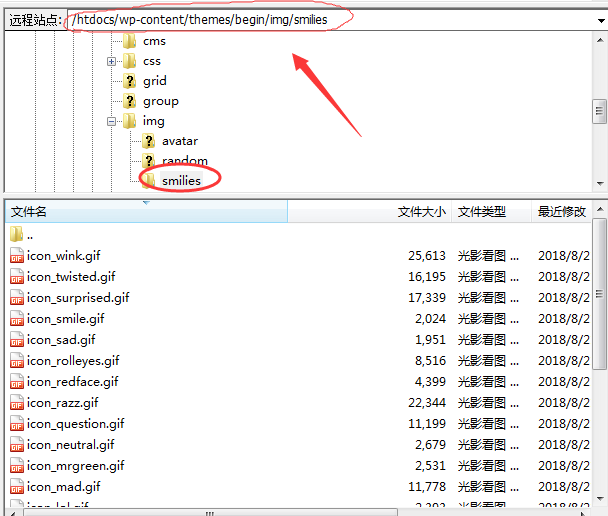
二、找到表情根目录覆盖更换
 文章源自HAM小站-https://bh8sel.com/844.html
文章源自HAM小站-https://bh8sel.com/844.html
更换前:文章源自HAM小站-https://bh8sel.com/844.html
 文章源自HAM小站-https://bh8sel.com/844.html
文章源自HAM小站-https://bh8sel.com/844.html
更换后:文章源自HAM小站-https://bh8sel.com/844.html
 文章源自HAM小站-https://bh8sel.com/844.html
文章源自HAM小站-https://bh8sel.com/844.html
 文章源自HAM小站-https://bh8sel.com/844.html
文章源自HAM小站-https://bh8sel.com/844.html
添加更多表情需修改以下两个文件添加:文章源自HAM小站-https://bh8sel.com/844.html
 文章源自HAM小站-https://bh8sel.com/844.html
文章源自HAM小站-https://bh8sel.com/844.html
三、新版表情包下载
下载压缩包中的smilies文件覆盖文章源自HAM小站-https://bh8sel.com/844.html
这是我最愚钝的修改方法,老鸟请无视。